Wir bauen Websites für Selbständige und mittelständische Unternehmen

Wir sind Kirsten Schelper und Elisabeth Hölzl.
Wir sind zwei erfahrene Website-Profis aus München.



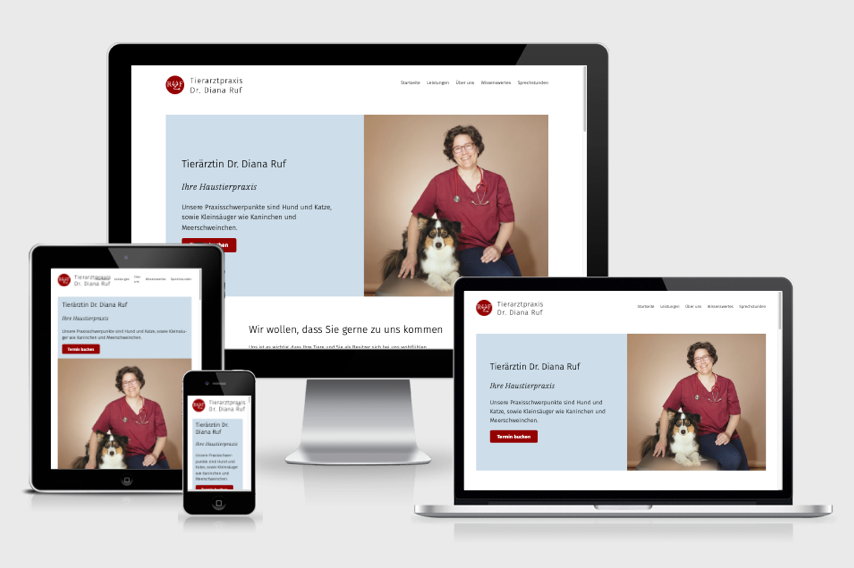
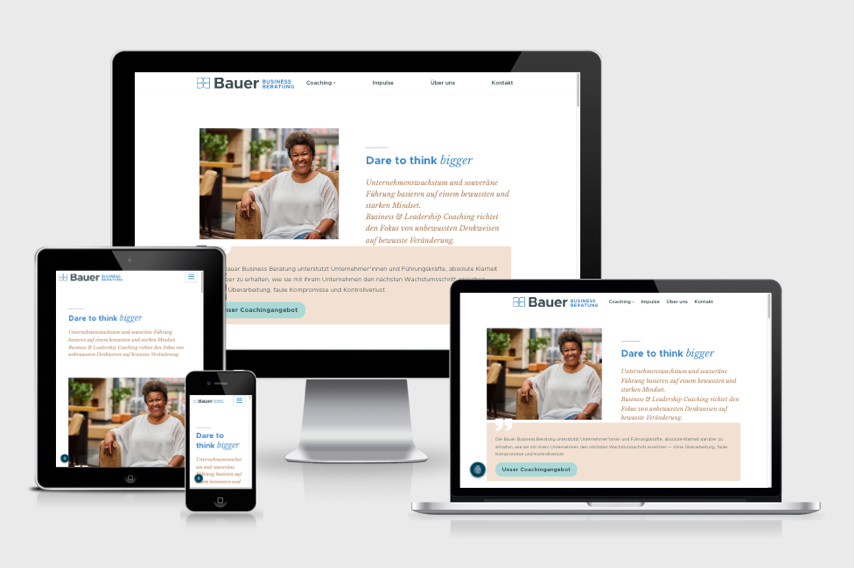
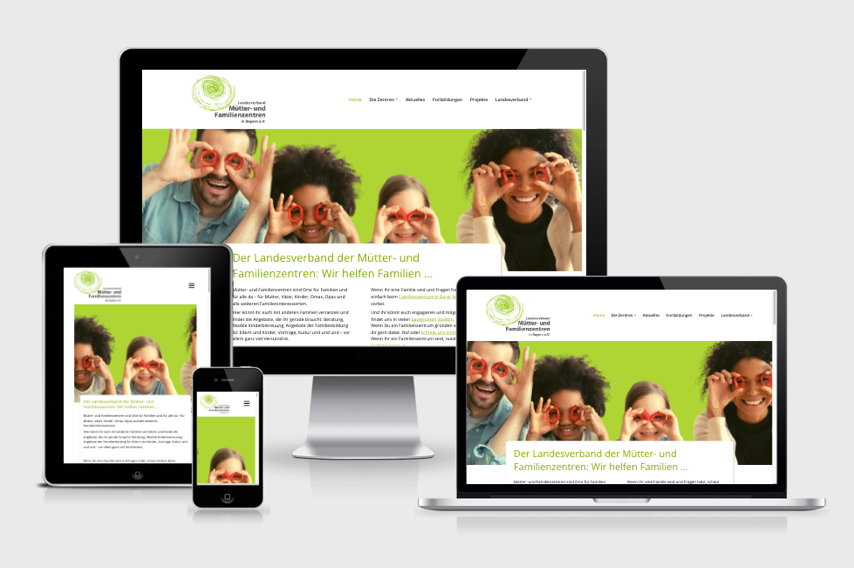
Projekte
Websites, die wir bauen, sind…
Planbar
- Sie wissen jederzeit, wo das Projekt steht.
- Wir vereinbaren einen klaren Fahrplan mit Ihnen.
Nachhaltig
- Ihre Website ist beliebig erweiterbar.
- Ihre Website läuft viele Jahre zuverlässig und stabil.

Das sagen unsere Kundinnen und Kunden
Mit vielen unserer Kunden arbeiten wir bereits lange zusammen. Es ist ein schönes Gefühl, Menschen und Unternehmen über viele Jahre begleiten zu dürfen.