LearnDash has been supporting the new block editor for some time now. The block editor is the WordPress internal page builder.
For the e-learning platform violinlab.com, I built the overview pages for the courses using the editor.
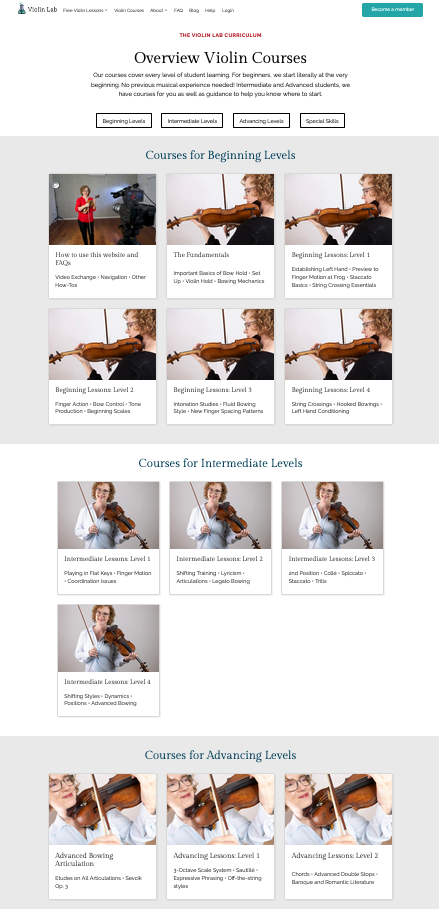
Layout overview pages for the courses

Violinlab is an online course where you can learn to play the violin. The violinlab.com curriculum is divided into three levels of difficulty: beginner, intermediate and advanced. A student usually assigns herself to one of these three levels, which means that only one area is relevant to her.
That’s why it was important to me to design the layout in such a way that the three levels of play are easily discernible. The visitor should reach the place where she can continue as quickly as possible.
Click on the picture to see the full image.
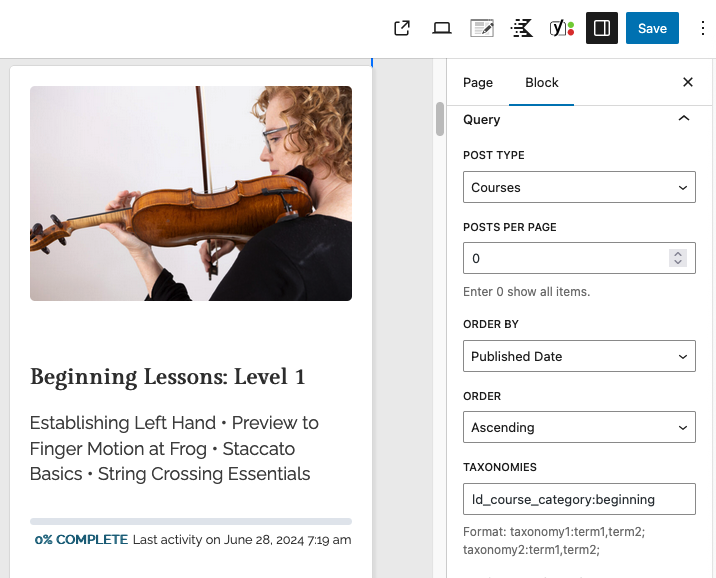
Settings via the block

I created the layout with the LearnDash Course Grid block. In the editor, you can already see in the editing view how the whole element will look from the front.
IIn the sidebar of the LearnDash Course Grid block, I can filter the courses according to the categories Beginner, Intermediate and Advancing. There you will find many other setting options for colors, fonts, spacing, etc. This allows me to adapt the course elements very precisely to the look of the website.
Click on the picture to see the full image.
Alternative approach: Shortcodes
Before there were blocks, people worked with shortcodes. You can do the same things with them as with blocks. However, shortcodes are not very intuitive to use. The options such as colors, number of columns or sorting are hidden in a kind of code. You have to know the abbreviations to understand what is going on here. And you don’t see such a nice WYSIWYG preview in the editor as with the blocks.
[ld_course_list col="4" progress_bar="true" num="12" orderby="title" order="ASC"]Example of a Shortcode
Shortcodes for additional views
But shortcodes also have an advantage: you can build your own relatively easily. For example, I was missing an alternative to the “tile display” of courses in LearnDash. This layout takes up a relatively large amount of space, which is not always practical on a platform with many courses.
Another aspect that can get annoying: If you want to know which lessons a course contains, you have to click on the course. Only then can you see the content. There is no way to display a course and the content/lessons it contains at the same time.

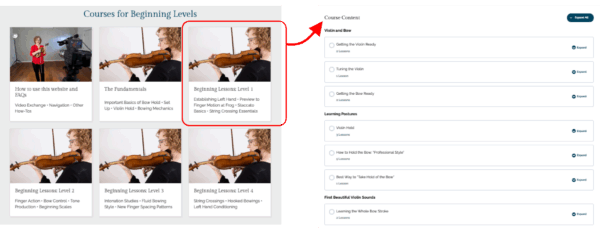
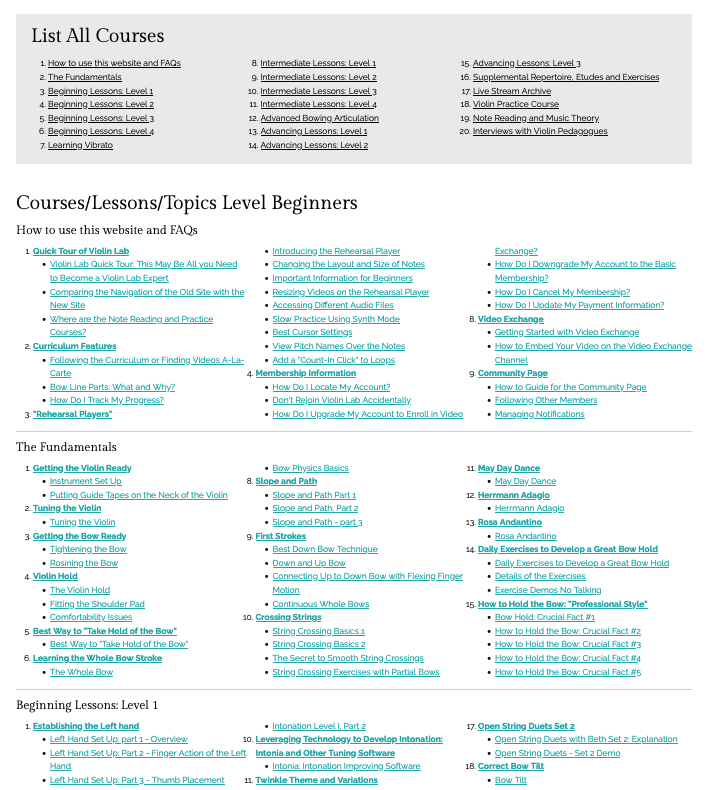
Display an overview in list view with individual shortcode
Suppose you want to have an additional overview in list form. This may look a little plain, but it can be helpful for orientation. It would be good if you could also display the course names, including the lessons they contain. This would allow learners to get a better idea more quickly.
I have built my own shortcodes for this via the add_shortcode method. The shortcodes can be used to create a page that first lists all courses and then displays the courses and lessons within the different areas.

Conclusion
The LearnDash blocks are very comfortable to work with. The blocks have many setting options that allow you to configure exactly what you want. Another big advantage is that you can already see what the design will look like on the front of the website in the editor view.
Shortcodes are no longer used today, the developers of LearnDash have converted everything into blocks. Unless you want to do something that is not offered by LearnDash as a block. Then the good old shortcode method becomes interesting again. Individual shortcodes can be built relatively easily, so that you can also create displays that are not provided by LearnDash.